Generate a PDF that includes a fixed header and footer on every page using Dompdf.
December 22, 2023 ≈ 42 seconds

Ever found yourself in a situation where you needed to generate a PDF with fixed headers and footers on each page? Maybe you've been through countless forums and documentation pages, only to end up more confused. If this sounds familiar, you're in the right place! Here is a straightforward, four-step process:
Install Dompdf via Composer.
composer require dompdf/dompdf
Include autoload.php and instantiate Dompdf.
include_once 'vendor/autoload.php';
$dompdf = new Dompdf\Dompdf();
Load the HTML template.
$dompdf->loadHtml(<<<HTML
<!doctype html><html lang="en"><head><title>Rental report</title>
<style>
@page { margin: 140px 60px; }
header {
background: red;
position: fixed;
top: -90px;
left: 0; right: 0;
}
footer {
background: blue;
position: fixed;
bottom: -90px;
left: 0; right: 0;
}
</style>
</head>
<body>
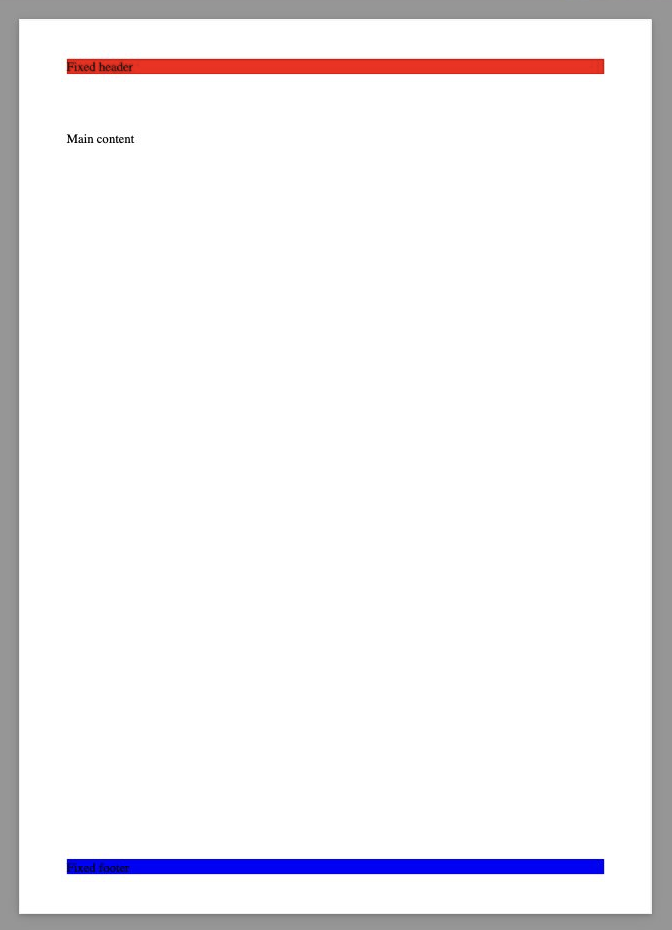
<header>Fixed header</header>
<footer>Fixed footer</footer>
<main>Main content</main>
</body>
</html>
HTML);
Set «A4» as the paper size, render the PDF, and save it as «example.pdf».
$dompdf->setPaper('A4');
$dompdf->render();
file_put_contents('example.pdf', $dompdf->output());
You didn't provide any data, entered invalid email or already subscribed.
Try again. And if you still can't subscribe—write us.
Address successfully subscribed!
Subscribe to our newsletter
If you provide url of your website, we send you free design concept of one element (by our choice)
Subscribing to our newsletter, you comply with subscription terms and Privacy Policy